티스토리 블로그 사이드바에 이미지 배너 만들고 링크 연결하기
안녕하세요?
무적아빠입니다.

티스토리 블로그 사이드바에
이미지 배너를 만들고
링크를 연결하는 방법을 공유합니다.

1. 배너 출력 플러그인 추가하기
배너 출력 플러그인은 HTML을 편집하거나
이미지 경로를 입력해서 사이드바 배너를
추가할 수 있는 기능을 말합니다.
제일 먼저,
블로그에서 '관리'에 들어가서
설정 메뉴바의 '플러그인'을 선택합니다.


플러그인 중에 '배너 출력'을 선택하고
우측 하단의 '적용'을 클릭합니다.
'배너출력'의 좌측 상단에
'사용중'이 나오면 정상적으로
설정이 된 것입니다.

2. 이미지 준비하기
배너로 사용할 이미지는 사진을
사용할 수도 있고, 원하는 이미지를
미리캔버스나 캔바를 이용해서
직접 디자인해서 만드셔도 됩니다.
다만,
배너 크기는 사이드바 1에 올릴 때는
가로 230픽셀, 세로 55픽셀 정도면
크기가 딱 맞습니다.
3. 이미지 업로드하기
티스토리 배너로 사용할 이미지는
인터넷 주소 즉, URL이 있어야 합니다.
이미지의 URL를 만드는 것은 생각보다 간단합니다.
티스토리에 글쓰기를 하고 이미지를 등록합니다.
이 이미지는 단순히 배너로 사용할 이미지이므로
비공개로 등록합니다.
이렇게 비공개로 등록한 글을 인터넷에서 열고
이미지를 마우스로 우클릭하여 URL 주소를 복사합니다.
다시 티스토리 '관리'에 들어가서
꾸미기에서 '사이드바'를 선택하고
우측 사이드바 설정에서
기본 모듈의 플러그인 이미지 배너출력의
우측 " + " 모양을 클릭하여
'사이드바 1'을 선택합니다.

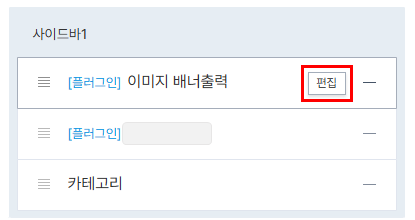
그다음 사이드바 1에 생성된
이미지 배너출력의 우측 '편집'을
클릭합니다.

다음으로 나타나는 팝업창에서
이름에 원하는 이미지 이름을 입력하고,
인터넷에서 복사한 이미지 URL과
이미지 클릭 시 연결될 URL 주소를
입력하고 확인을 클릭합니다.

이후 '저장'을 하면 적용이 됩니다.
이번에는 티스토리에 이미지 배너를
추가하고 링크를 연결하는 방법을
공유해 보았습니다.
감사합니다.

'유용한 정보 > 기타 유용한 정보' 카테고리의 다른 글
| 알리익스프레스 캠핑용 가성비 IGT테이블, 버너 실사용 후 추천 (4) | 2025.03.24 |
|---|---|
| 알리익스프레스 가성비 캠핑용 LED 선풍기(Fan) 추천 (0) | 2025.03.23 |
| #2. '고교학점제' 어떻게 준비해야 할까요? (4) | 2025.03.16 |
| #1. '고교학점제'란 무엇인가요? (4) | 2025.03.06 |
| 티스토리 댓글 사라지는 문제, 댓글 휴지통 설정으로 해결 (4) | 2025.03.03 |




댓글